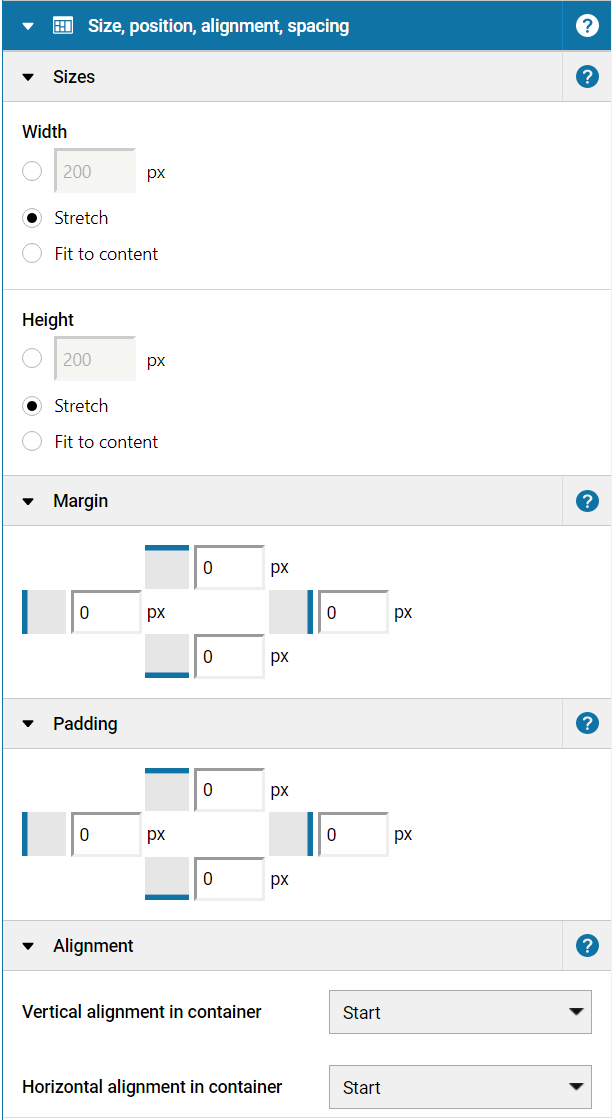
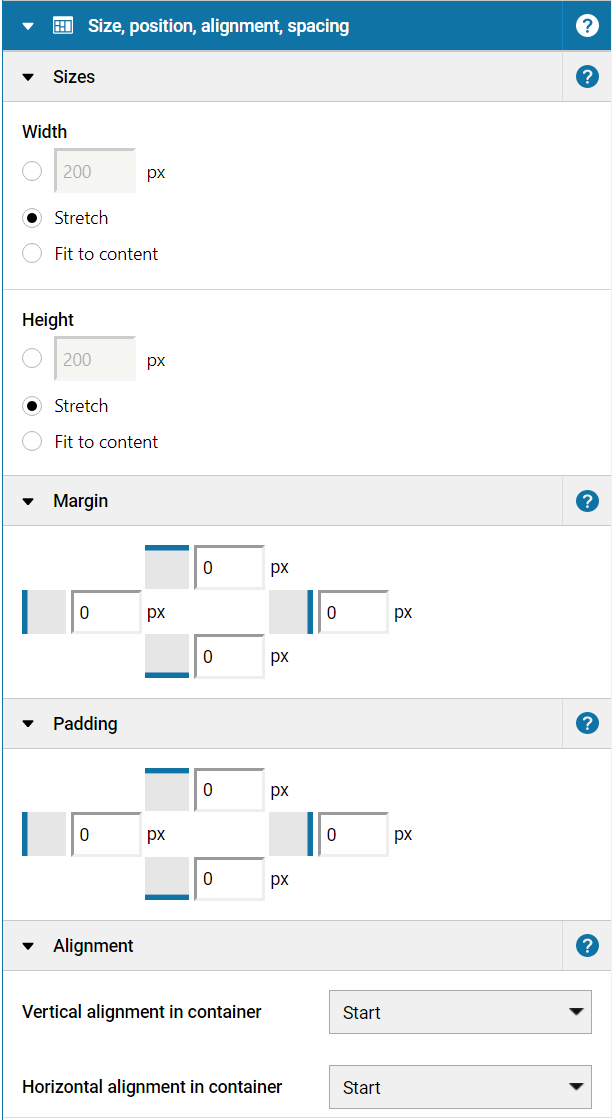
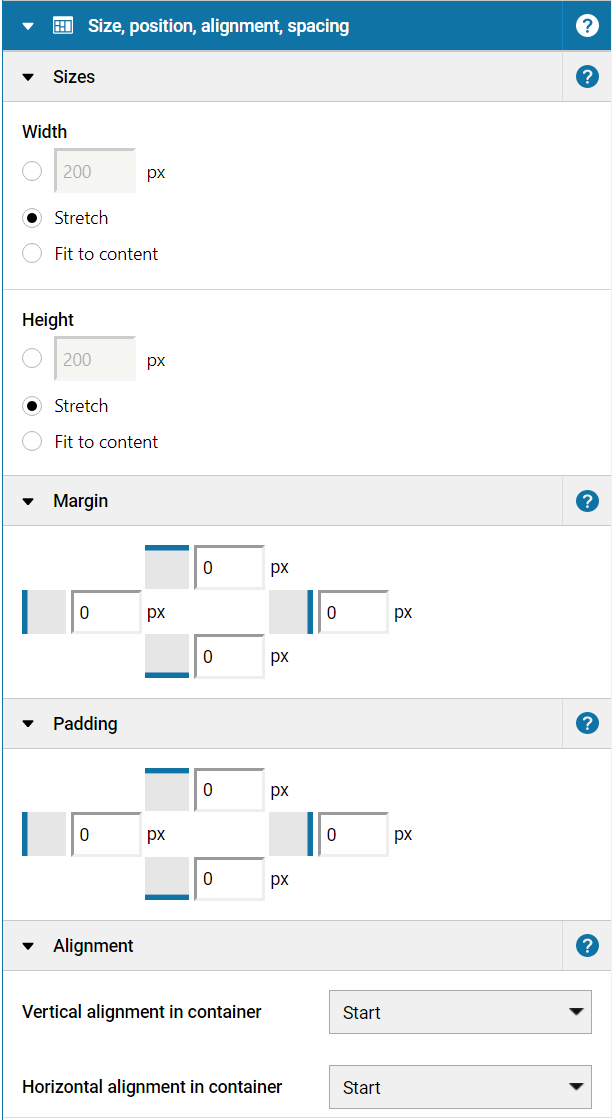
This tab allows you to adjust the size and position of your elements, as well as their distance to other elements.

You can define a specific
Size (height and width, measured in pixels) for elements.
Alternatively you can select
Stretch which will automatically assign as much space as available to the element.
Having elements automatically use the available space can be especially useful when designing content that dynamically adapts to various different display sizes for your client machines / displays.
Containers additionally provide a
Fit to content option that causes the container to dynamically adjust its size depending on the size of its child elements (content).
2. Position
For elements that are in a container with
free positioning, the
Position option is provided with the
X and
Y functions, which allow you to precisely define the position of the element in the container.
3. Margin
Margin defines the distance of an element to other elements around it, measured from the element's border.
4. Padding
Padding defines the distance between the borders of an element and the content (texts, images, etc.) within that element.
5. Alignment
You can adjust the horizontal and vertical Alignment of an element within its parent container. For example, if the parent container is set to arrange its child elements vertically, setting the horizontal alignment of an element to Start will result in that element being positioned as far left as possible. In turn, setting the value to End would position the element to the far right.